CorelDraw adalah software desain berbasis Vector dimana Corel itu lebih diperuntukkan membuat sebuah gambar yang awalnya belum ada menjadi ada, ya kurang lebih seperti itu, Menurut pengalaman saya CorelDraw itu sangat mudah untuk digunakan, mulai dari lembar kerja yang memiliki diameter yang luas, jadi kita bisa sesuka hari untuk membuat desain.
malam ini kita akan membahas Tutorial Corel Draw Terbaru Membuat Logo Sosial Media Facebook kenapa saya mengambil tema sosial media ?
Alasanya adalah ingin membuat sebuh logo sosial media yang memiliki tampilan berbeda daripada sosial media yang lain.. :D
daripada berbicara panjang lebar dan tidak nyambung yuk kita simak tutorial yang satu ini
Tutorial Corel Draw Terbaru Membuat Logo Sosial Media Facebook
software : Corel Draw x3 x4 x5 x6 x7 x8
Time : +- 10 menit
Tema : Logo sosial Media Youtube
sebagai hasil tutorial kali ini adalah sebagi berikit
1. seperti tutorial-tutorial yang sebelumnya tentunya anda harus membuka lembar kerja baru dan buat sebuah dokumen dengan ukuran A4,
2. langkah kedua ini anda harus membuat sebuah lingkaran, lingkaran ini berfungsi untuk menaruh logo Facebook nantinya,
aktifkan Elipse Tool kemudian tekan CTRL dan tarik kursor supaya membuat sebuat lingkaran yang benar-benar bulat. anda bisa perhatikan pada gambar berikut.
dengan cara yang sama buat kembali sebuah lingaran yang ukuranya jauh lebih kecil dan taruh di bagian dalam lingkaran besar, Bisa anda lihat pada gambar berikut.
3. pada bagian ini kita memasuki pewarnaan, Aktifkan Lingkaran paling besar kemudian Klik Fountain Fill dan akan tampil layer sebagai berikut, ikuti cara peawrnaan sesuai pada gambar berikut.
Hasilnya adalah sebagai berikut
4. kemudian dengan cara yang sama sekarang aktifkan lingkaran yang jauh lbih kecil dan anda bisa ikuti pewarnaan seperti berikut
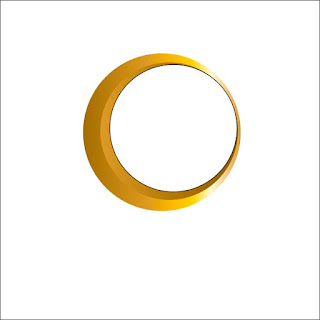
jika anda sudah melakukan setiingan warna seperti diatas maka anda akan mendapati warna seperti berikut
5. sekarang memasuki pewarnaan di bagian lingkaran yang paling kecil disini kita masih menggunakan Fountain Fill dan ikuti cara berikut
maka anda akan mendapati warna lingkaran paling kecil sebagi berikut
6. Langah ke 6 ini kita akan membuat sebuah lingkaran denga efek transaparansi Buat lagi sebuah lingakaran denan Elipse tool seperti berikut. lingkaran berbentuk sedikit memanjang, jadi anda tidak usah menekan CTRL lagi
Lingkaran yang sudah dibuat kemudia taruh di atas 3 lingaran yang sudah kita warnai diatas, kemudian beri warna putih. bisa anda lihat di gambar berikut
7. langka selanjutnya adalah aktifkan Trasnsparancy Tool kemudian klik pada lingaran yang berwarna putih dan tarik ke atas, maka gambar akan menjadi transparans.
Membuat grafik
dalam tahapan ini kita akan lebih banyak mengunakan Bezier Tool cara menggunakanya adalah dengan membuat sebuah garis dan kita harus mempertemukan ujung start garis ke ujung start lagi supa bidang yang kita buat bisa kita warnai
8. dengan BEZIER TOOL buatlah sebuah bidang seperti gambar berikut
9. kemudian dengan Shape Tool buat bidang tersebut menjadi sebuah garis-garis melengkung dengan ujung yang runcing. Supaya garis tersebut bisa dibuat menjadi berbelok anda harus mengaktifkan Convert Line Curve
Dan gambar hasil kerja kita adalalah seperti gambar diatas.
10. dalam tahap ini kita akan masuk tahap pewarnaan kembali yaitu menggunakan Fountain Fill lakukan setingan warna seperti pada gambar berikut
dan hasil kerja CorelDraw kita adalah sebagai berikut
11. Masih menggunakan Beizer Tool Buat sebuah garis lagi seperti berikut
12. kemudian beut garis tersebut menjadi berbelok dan warnai garis tersebut. hingga nampak seperti berikut yang saya beri panah merah.
13. satukan bidang garafis yang sudah kita buat dengan lingaran pertama yang kita buat tadi dan hasilnya adalah sebagi berikut
Membuat Effek Naga
`14. Masih menggunaka Bezier Tool Buatlah sebuah pola curva seperti berikut ini
15. dengan mengaktifkan Shape Tool dan juga Convert Line To Curve kita akan membuat garis-garis tersebut menjadi runcing dan melengkung
hasilnya adalah seperti pada gambar diatas.
16. sekarnag buat sebuah kaki untuk naga tersebut
17. atur garis dengan Shape Tool dan juga Convert Line To Curve, dan kita bisa lihat hasilnya seperti berikut
18. satukan kaki teresbut dengan badan naga yang telah kita buat
Aktifkan kedua bidang kemudian klik Weld dan hasilnya akan menjadi seperti berikut
19. buat sebuah bidang lagi, dengan cara yang sama seperti yang sudah kita bahas diaatas, jadi disini tidak akan saya bahas secara detail lagi.
Kemudian taruh tepat di kelapa naga.
20. masuk pada bagian pewarnaan lagi dengan settinga warna seperti berikut
dan hasilnya bisa anda dapatkan seperti gambar berikut ini
dibagian pola yang kita buat di bagian kepala bisa anda warnai dengan warna yang berbeda yaitu Dark gold.
21. Tahap akhir adalah menggabungkan Pola yang sudah kita buat sehingga menjadi seperti gambar berikut ini.
Terima kasih sudah mampir pada tutorial COrelDraw yang sederhana ini, semoga bisa bermanfaat, jika ada kendala seilahkan tanyakan di menu kommen
salam desain
salam luar biasa
Baca Juga
- 10 MENIT Membuat Logo TWITTER
- 10 MENIT Membuat Logo BLOGGER
- 10 MENIT Membuat Logo FEED

































Tidak ada komentar:
Posting Komentar